如果你对该文章中的内容有疑问/不解,可以点击此处链接提问
要注明问题和此文章链接地址 点击此处跳转
.js文件中是无法使用PHP变量的,可以通过引用js时带一个参数过来实现
例如
<script src="common.js?v=123&tan_type=445"></script>
如何实现:
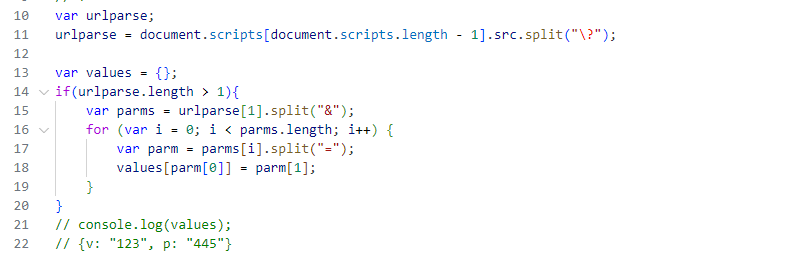
var urlparse;
urlparse = document.scripts[document.scripts.length - 1].src.split("\?");
var values = {};
if(urlparse.length > 1){
var parms = urlparse[1].split("&");
for (var i = 0; i < parms.length; i++) {
var parm = parms[i].split("=");
values[parm[0]] = parm[1];
}
}
console.log(values);

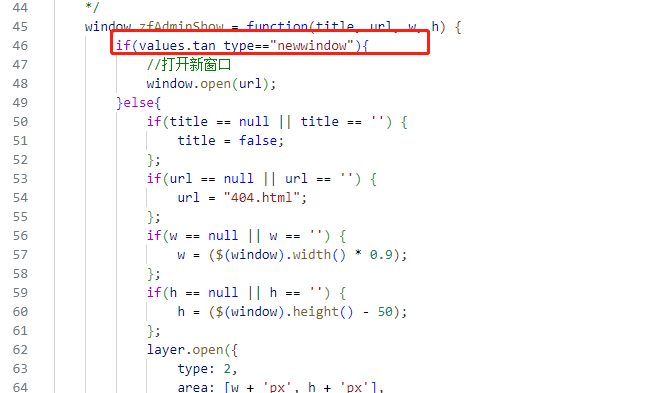
如果参数不存在输出 undefined
直接判断输出即可

 王明昌博客
王明昌博客


